Compreender as jornadas dos serviços oferecidos pela Seguros Unimed e Unimed do Brasil e projetar funcionalidades que permitam que os atores desse sistema (segurados, beneficiários, médicos e não-clientes) possam realizá-las digitalmente por meio de um super app que tem como premissa oferecer tudo que as pessoas precisam de forma simples e em um só lugar.

O Desafio
Sobre a Seguros Unimed
É a seguradora do sistema Unimed, o maior sistema cooperativo de saúde do mundo. Em seu início, a Seguros Unimed surgiu para atender as necessidades dos médicos que trabalhavam no sistema e com o passar do tempo passou a oferecer seguro de vida, residencial, odontológico e muitos outros para pessoas físicas e empresas estipulantes.
Entendendo o problema
Era crucial que pudéssemos garantir que as operações internas fossem culturalmente transformadas para que pudessem se adaptar a uma nova abordagem que estávamos construindo no super app. Uma abordagem digital que daria condições para que as pessoas contratassem produtos, fizessem a gestão de suas contratações e acionassem seus benefícios com agilidade e com muito menos fricções.
Para os usuários, tínhamos a missão de instruí-los para que essa nova forma de lidar com seus seguros não trouxesse mais problemas do que o modelo analógico que muitos já estavam acostumados. Era uma nova experiência para essas pessoas, e tínhamos que buscar garantir que ela fosse segura, acessível e mais simples do que de forma analógica.
Desejo dos Segurados
- Mais facilidade no momento de atendimento e solicitação de sinistro
- Diminuir burocracia no envio e análise de documentações
- Mais clareza e visibilidade sobre os status das solicitações
- Mais rapidez em processos que envolvam transações financeiras
Outra oportunidade identificada em entrevistas em profundidade e design sprints anteriores a minha chegada, foi a possibilidade da Seguros Unimed estreitar o laço com seus clientes para oferecer dicas, vantagens e um espaço em que elas pudessem ter um maior controle sobre aspectos da sua própria saúde.

Ideação
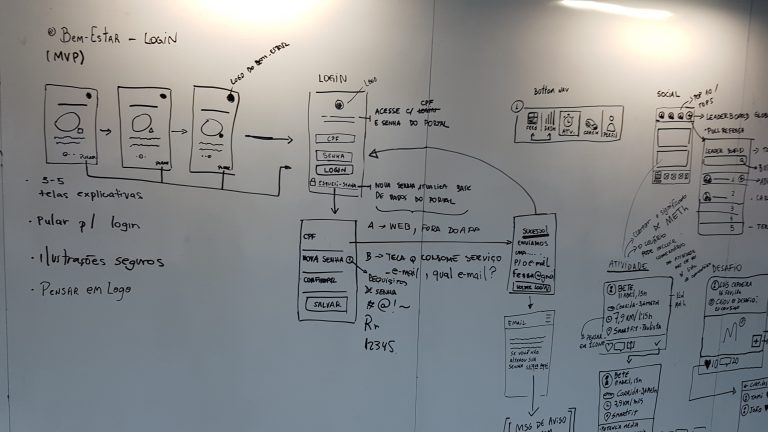
Sketchs
Minha chegada ao projeto marca também o início da etapa de implementação do produto, onde a ideia de se ter um aplicativo já estava consolidada. Para garantir que estávamos considerando esses objetivos iniciais, partimos primeiro para uma proposta de MVP.
Para esse mínimo produto viável reunimos o time de design (cerca de 6 product designers) em algumas sessões de trabalho para estruturarmos uma árvore de navegação para o app.


Testes
Depois disso, fizemos alguns protótipos, apresentamos para o time de negócios e tecnologia, coletamos alguns feedbacks, ajustamos os protótipos e fomos a campo testar com alguns usuários se:
- A proposta de valor estava sendo entregue
- A forma com que as funcionalidades foram organizadas estavam claras (usabilidade)
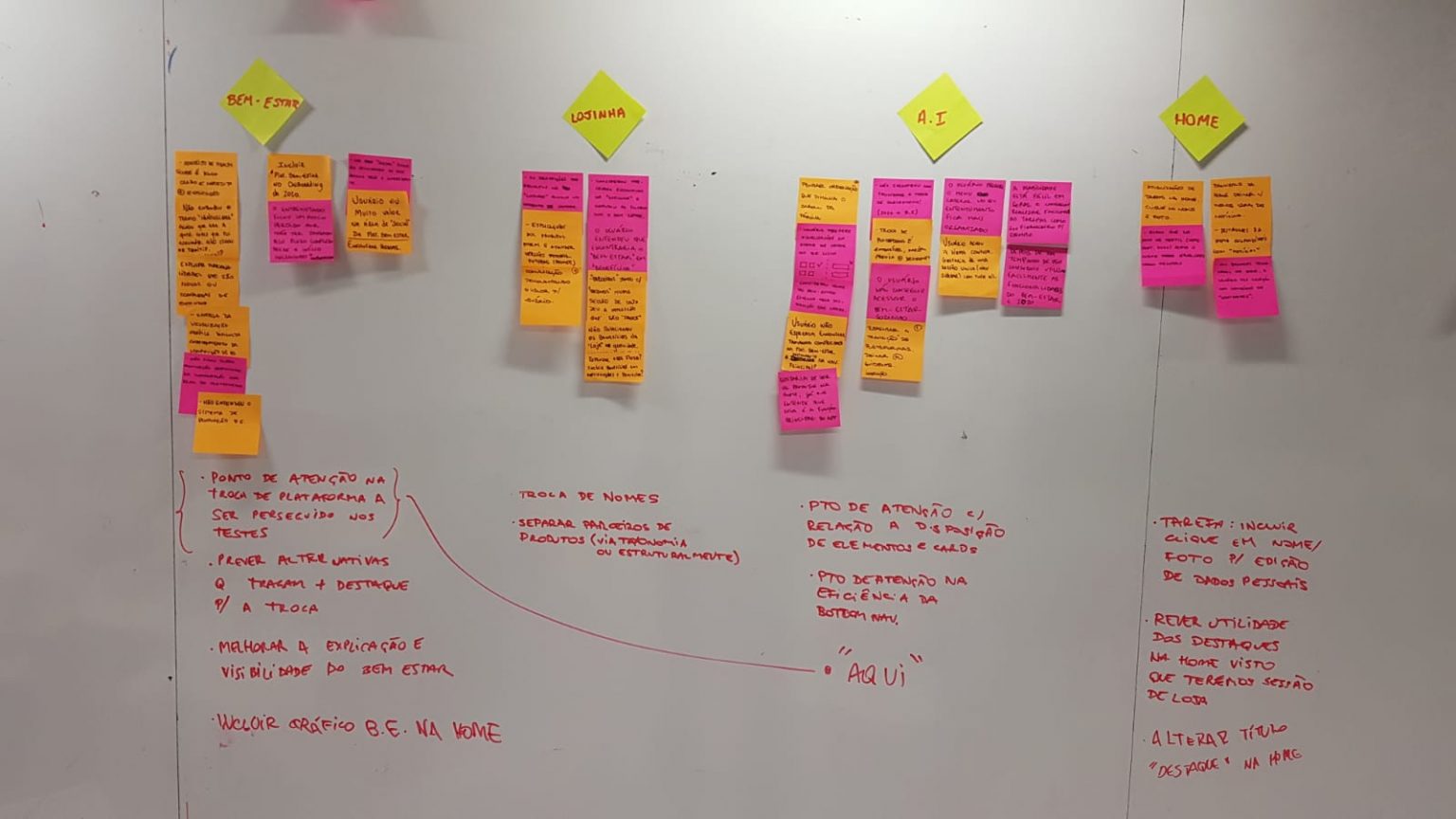
Aprendizados
dos testes
Melhorar encontrabilidade
As pessoas não estavam acostumadas com um serviço de gerenciamento de saúde e bem-estar acoplado a um aplicativo de seguro. Não sabiam onde encontrar e pior, muitos não perceberam sequer que ele existia. Apesar disso, os que encontraram tiveram o interesse de investigar e saber mais, sinal de alerta para que pudéssemos torná-lo mais fácil de ser acessado.
Pensamento sistêmico
As pessoas tinham dúvidas sobre como acessar o app e como tirar dúvidas sobre seus produtos. Mais do que pensar nas features, precisaríamos ter um olhar para o backstage. Pensar em e-mails de suporte: boas-vindas, resgate de senha, feedback do app, e outros. Além de alinhar esse fluxo de suporte com a central de atendimento da Seguros Unimed.
Campos de formulário
Coletamos insights práticos de UI que fariam com que as listas e formulários fossem mais objetivos, levando as pessoas a realizar uma solicitação, verificar o status de algo ou entrar em contato com algum profissional sem preencher campos desnecessários, por exemplo.
Semântica é fundamental
As pessoas tinham dúvidas sobre como acessar o app e como tirar dúvidas sobre seus produtos. Aprendemos que mais do que pensar nas features, precisaríamos ter um olhar para o backstage. Pensar em e-mails de suporte: boas-vindas, resgate de senha, feedback do app, e outros. Além de alinhar esse fluxo de suporte com a central de atendimento da Seguros Unimed.
Arquitetura de informação
Os testes nos ajudaram a consolidar a arquitetura de informação do Super App e das nossas frentes de trabalho que, passaram a se dividir em jornadas de perfis diferentes de usuário:
1. Jornada do médico cooperado (profissional)
2. Jornada do cliente de plano de saúde (beneficiário)
3. Jornada do cliente de seguros (segurado)
4. Jornadas transversais entre funcionalidades (página inicial, ofertas, bem-estar…)
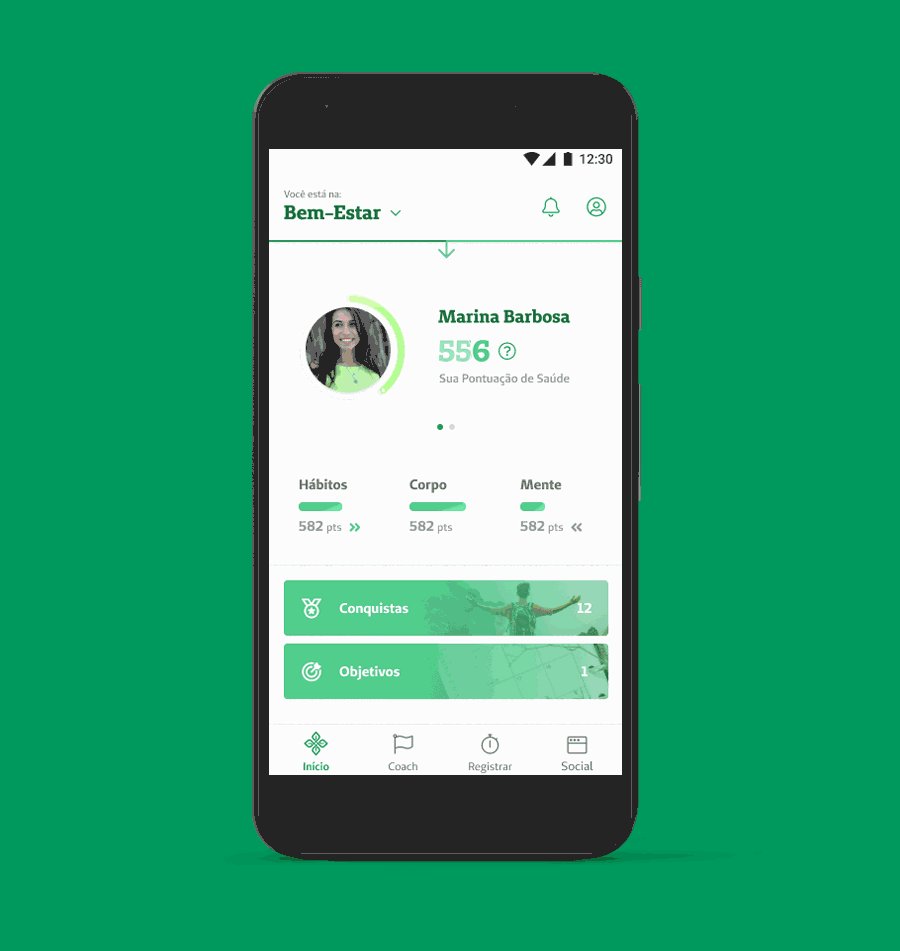
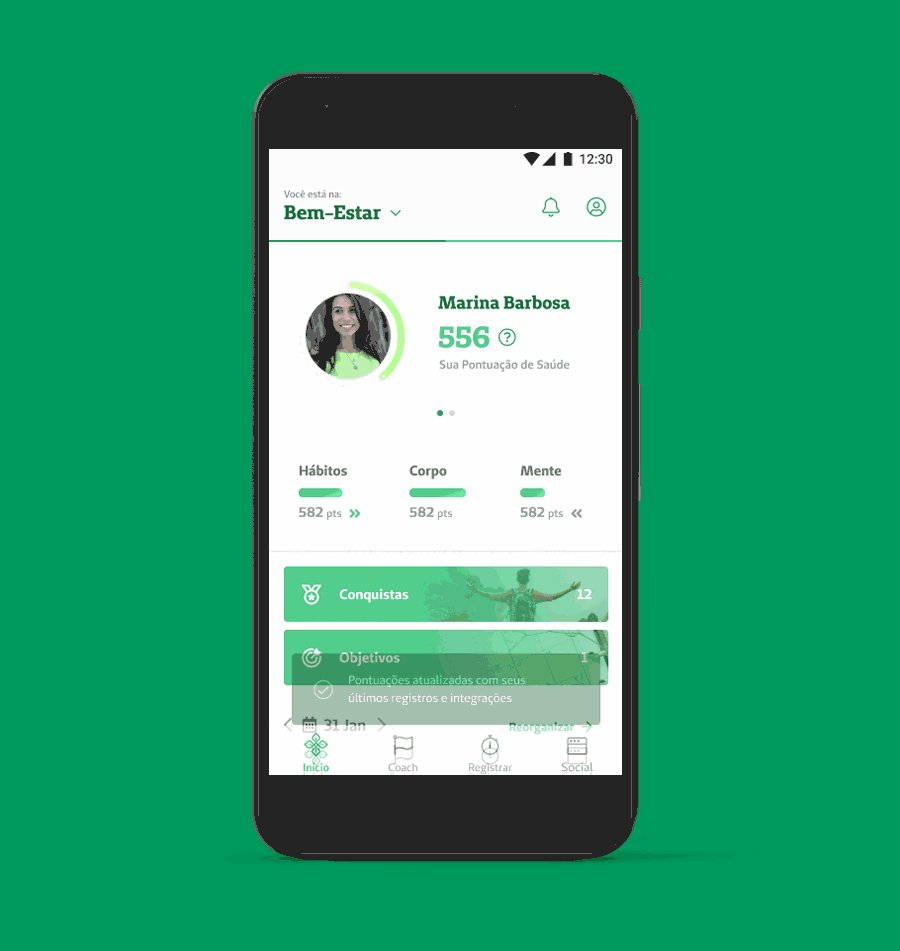
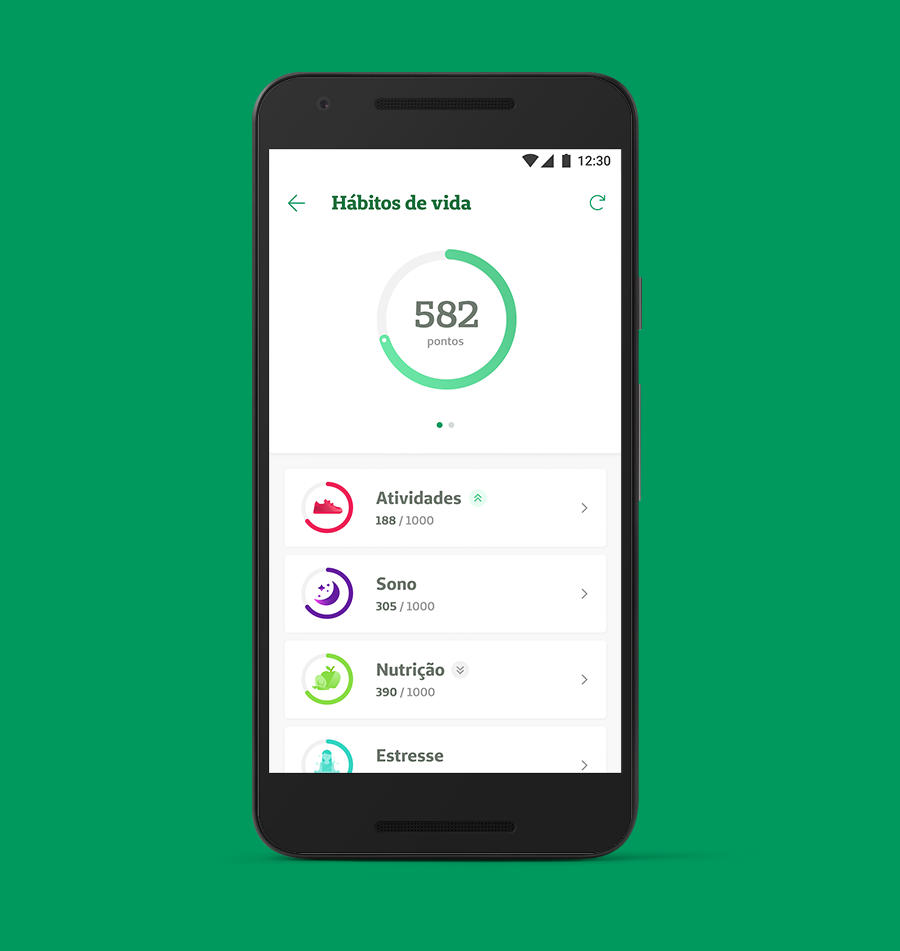
Na maior parte do tempo trabalhei com as jornadas transversais. Nosso principal objetivo era garantir que todas as macro-funcionalidades pudessem se conectar em uma única proposta de valor sem parecer complexo e pensando em atalhos. Também projetamos a área de Bem-Estar do aplicativo, local onde todos os usuários do app poderiam gerenciar sua própria saúde ao registrar atividades físicas, integrar gadgets de diferentes marcas e monitorar esses e outros dados em um único lugar.

Bem-Estar
Piloto
Antes da minha chegada ao projeto, em 2018 o time de design da Livework já havia desenvolvido um piloto do Bem-Estar para que pudéssemos medir o engajamento das pessoas com a ideia e coletar aprendizados rápidos dentro de um contexto real de uso.


Aprendizados
do piloto
Cálculos automatizados e progresso individual
Na versão inicial, o aplicativo era gamificado e contava com um pódio de prêmios reais para que as pessoas que tivessem a melhor colocação em um desafio que duraria um tempo determinado. Entretanto, algumas tarefas que geravam pontos eram inputadas manualmente, o que criou uma brecha para que algumas pessoas pudessem executar atividades detratoras visando somente a premiação. Acreditamos então que as metas devem ser intrínsecas, as pessoas devem usar o bem-estar porque fazem bem a elas e não somente por causa de prêmios.
Diferentes formas de utilizar o Bem-Estar
Algumas pessoas já possuem hábitos saudáveis e estão familiarizadas com o que a área de Bem-Estar pode proporcionar, para esses experts devemos apresentar brevemente o potencial da plataforma e o que a diferencia de outros modelos. Outras pessoas talvez não reconheçam os recursos e precisarão de um tutorial e de um onboarding mais particionado para que saibam como funciona e enxerguem sua utilidade.
Instruções personalizadas
O piloto trouxe algumas dicas de exercícios e metas elaboradas com o suporte de uma profissional nutricionista. Porém, essas dicas e metas partiam de consensos da área de medicina (por exemplo, a estimativa de 2 litros de água por pessoas que não possuem doenças graves) e não eram moldadas a partir do histórico médico e dados corporais da pessoa. O que foi dado como motivo de churn por muitos.
Comprovação científica
É importante que o serviço colabore genuinamente com a construção de hábitos saudáveis na vida das pessoas. Para não criar um serviço que mais atrapalha do que ajuda, deveríamos reconhecer que precisávamos de ajuda de quem já estava a mais tempo contribuindo com esse cenário, e assim fomos atrás de parceiros especialistas em healthtech para nos ajudar com as regras, cálculos e indicações aprovadas cientificamente.

Validações
Com um parceiro que nos ajudaria com a estrutura de back-end da solução de Bem-Estar, meu objetivo era então entender se efetivamente cada uma das features disponíveis atenderiam os direcionamentos que tivemos com o piloto e projetá-las com a melhor usabilidade possível.
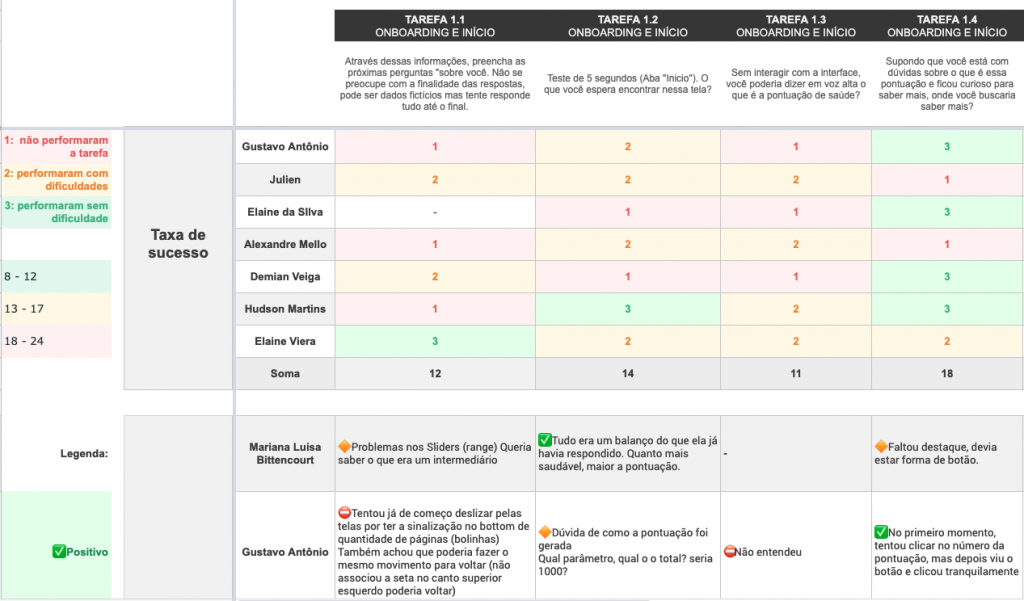
Elaboramos testes de usabilidade e fomos atrás de 3 métricas:
- Percepção da proposta de valor do Bem-Estar
- Taxa de sucesso das tarefas
- Ocorrências nas interfaces
Delivery
Como eu fui o designer responsável por desenhar os protótipos, também fiquei incumbido de evoluir com as correções e ajustes necessários. Ao final, aloquei os itens no backlog, escrevi histórias de uso e ajudei a priorizar junto com os demais membros do time de produto.


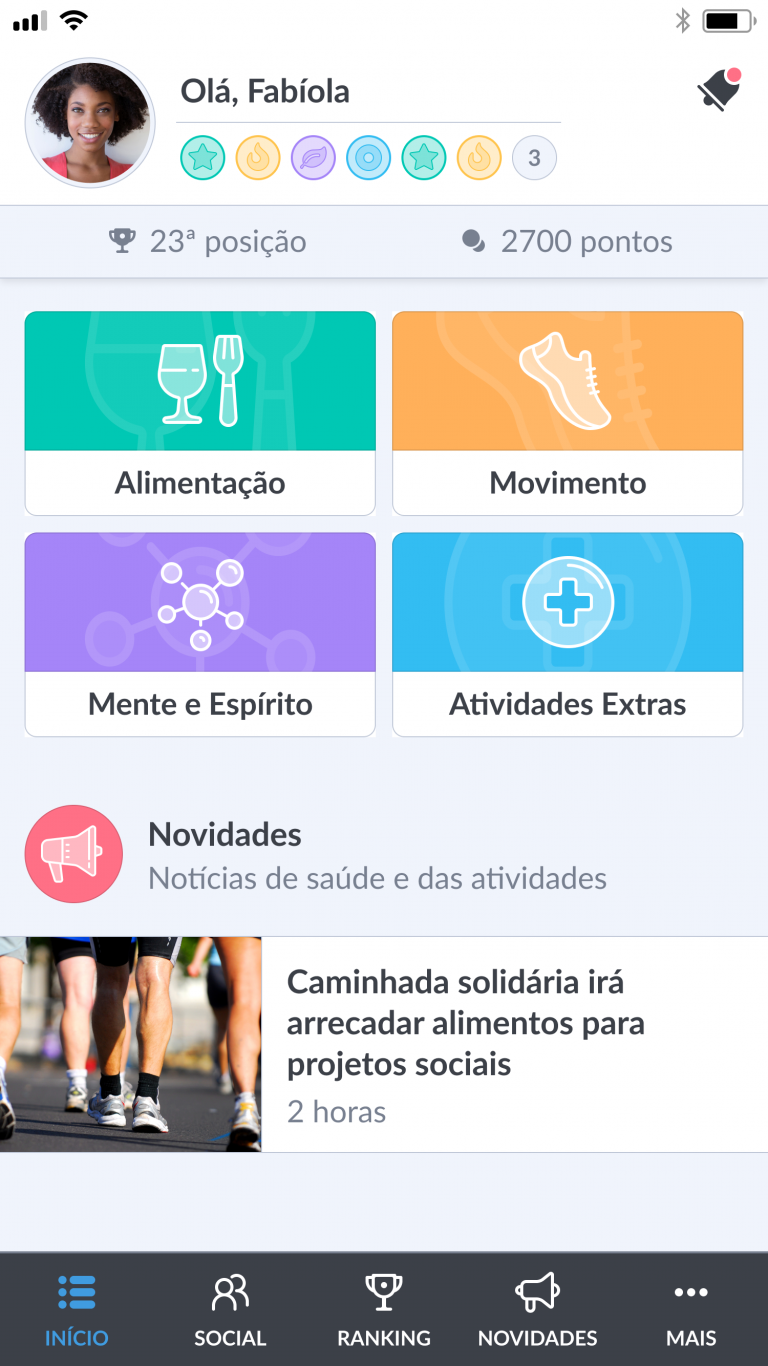
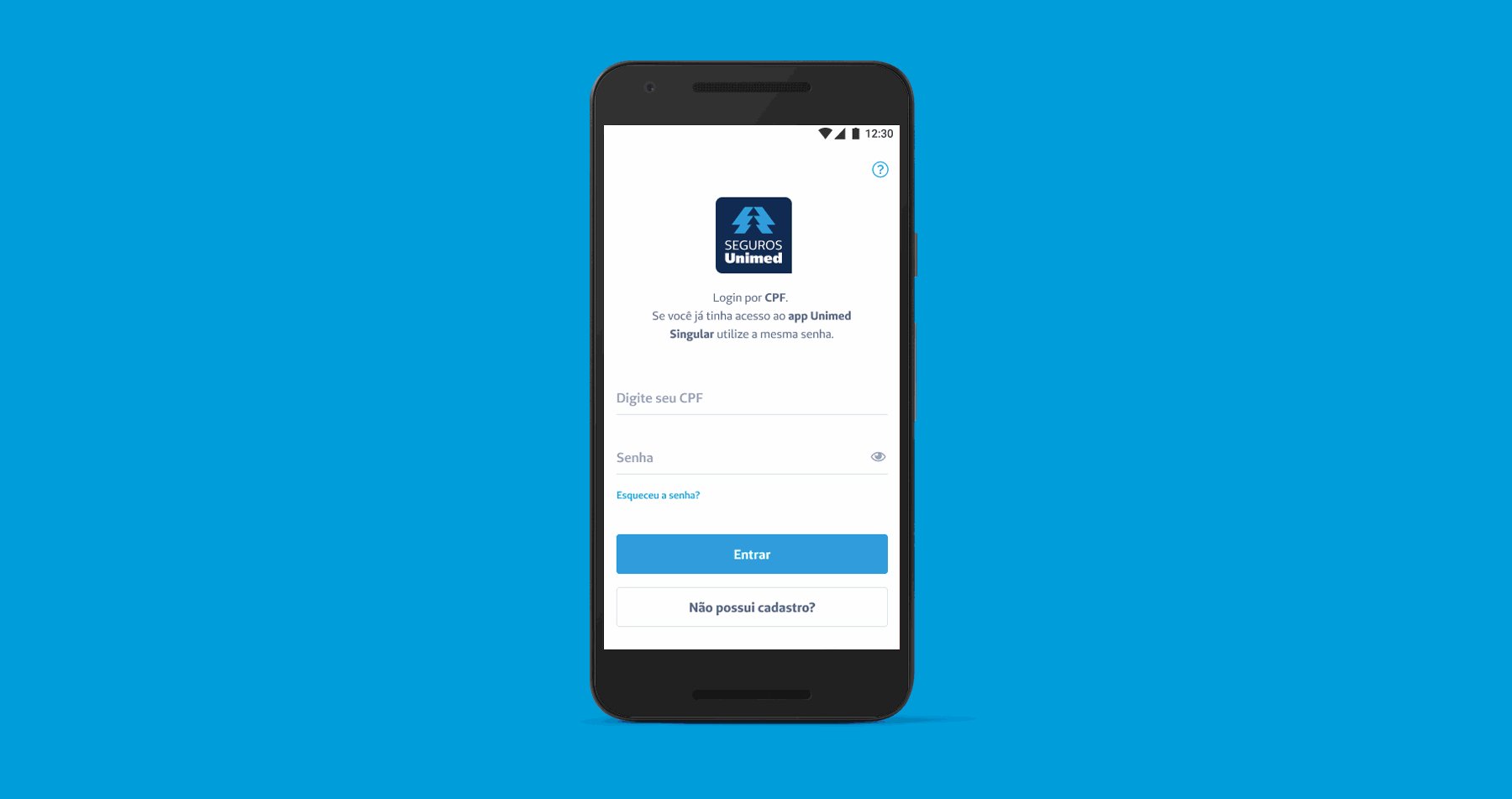
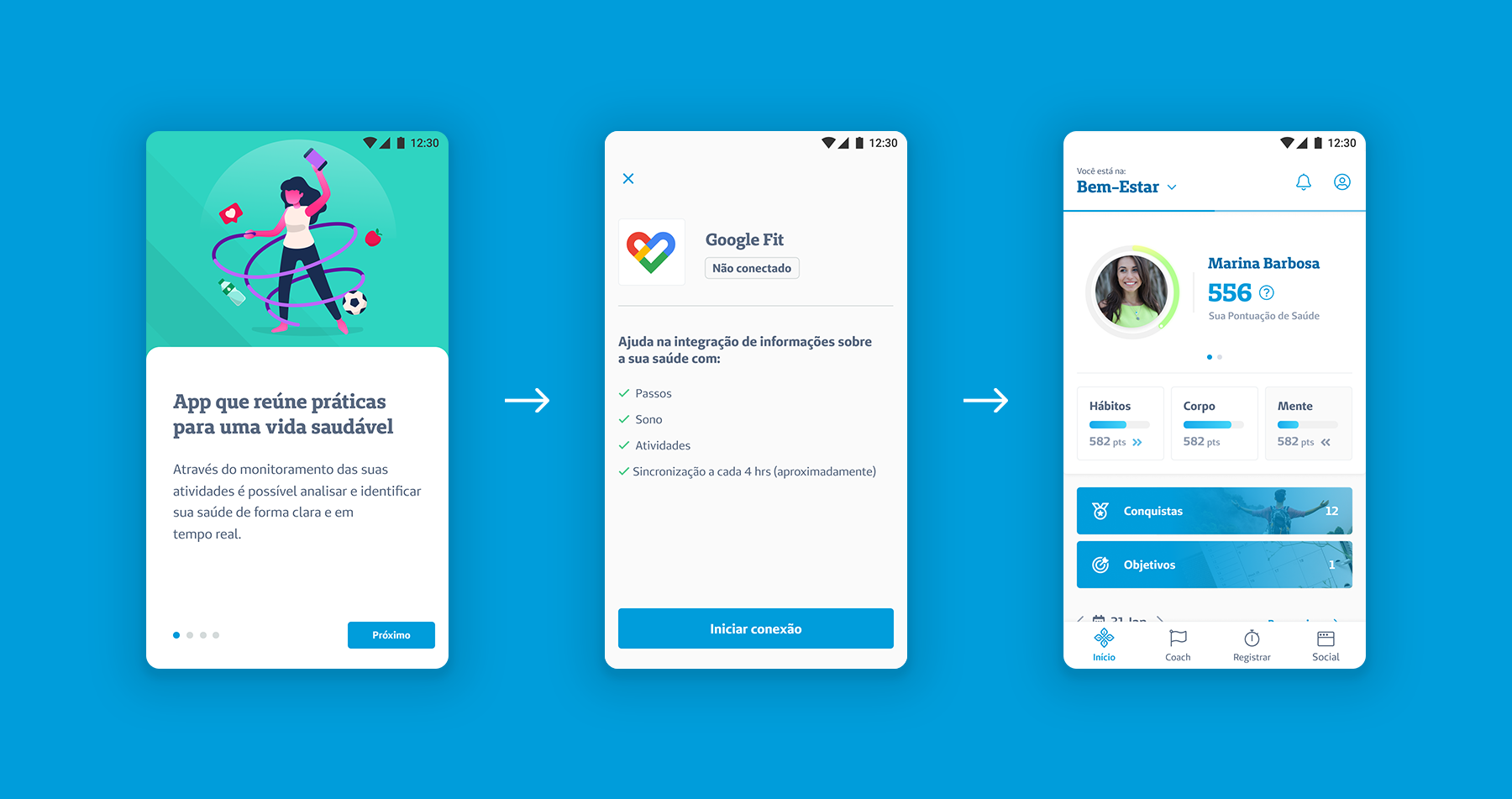
No Gif acima temos o onboarding do Super App. Após o login o usuário é direcionado para a tela inicial onde terá acesso ao Bem-Estar. As 3 telas na sequência mostram o fluxo de onboarding do Bem-Estar.
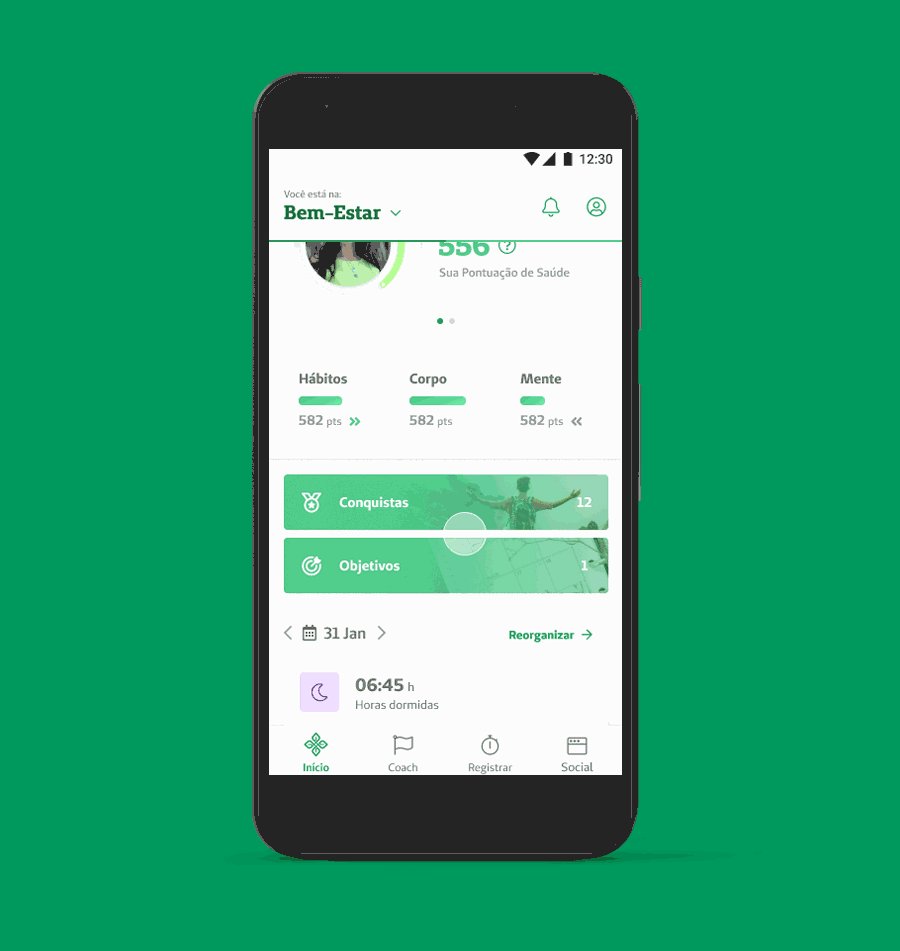
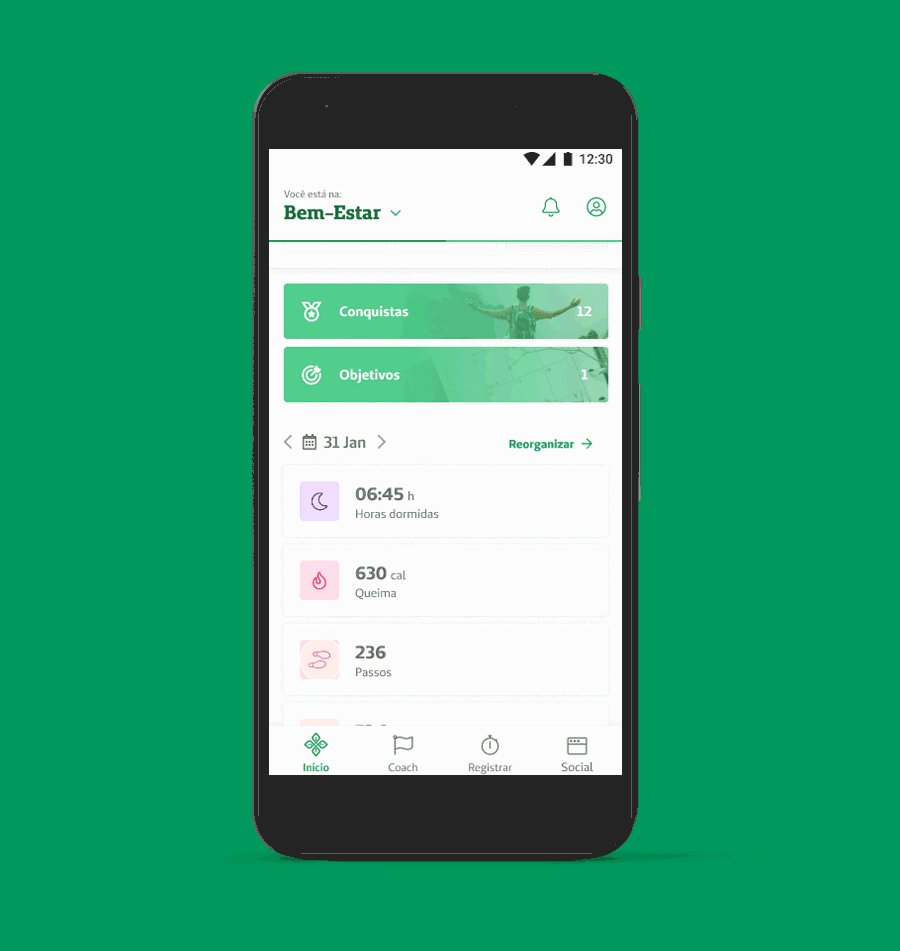
2 temas
Como explicado no case do Stormia Design System, o aplicativo foi desenhado baseando-se em 2 temas: um para a marca Seguros Unimed (azul) e outro para a Unimed do Brasil (verde).


Créditos
Product Designers
Andrea Oliveira, Daniel Almeida, Diego Moreira, Evandro Siol, Rafael Neves e Tamires Trindade
Design Lead
Cassia Cunha
PO
Lucas Ribeiro e Karina Bonardi
Developers
Mattheus Pirovani, Osmar Takashi, Henrique Soares, etc

